GET A HEADSTART 🚀
WITH PREBUILT BLOG.DOCS.UI
Svelte Starter Kit is a production-ready boilerplate for building blazing-fast static sites with Svelte. It's packed with all the essential tools you need to start building your next project.
Comes with powerfull blog system to help you share your thoughts.
A simple way to create beautiful documentation for your products.
Just import the components you need and start building.
Let search engines know about your content with ease.
Best of both worlds, TailwindCSS and DaisyUI combined.
Create interactive UI with ease using PrelineJS.
Built with Typescript to provide better type safety.
Powered by Sveltekit 2.0
UI components are built with Svelte 4.x

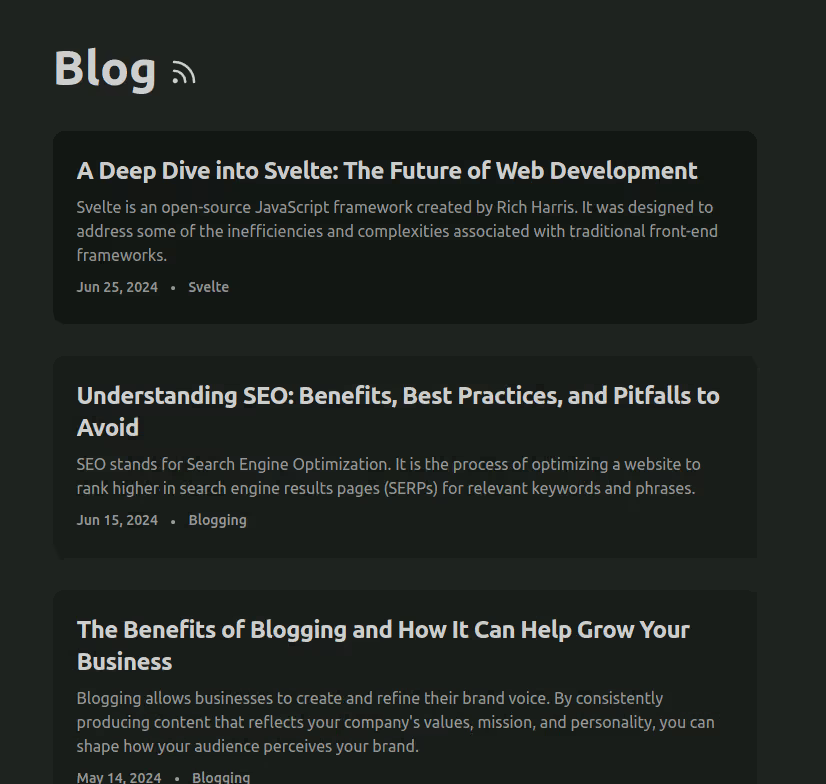
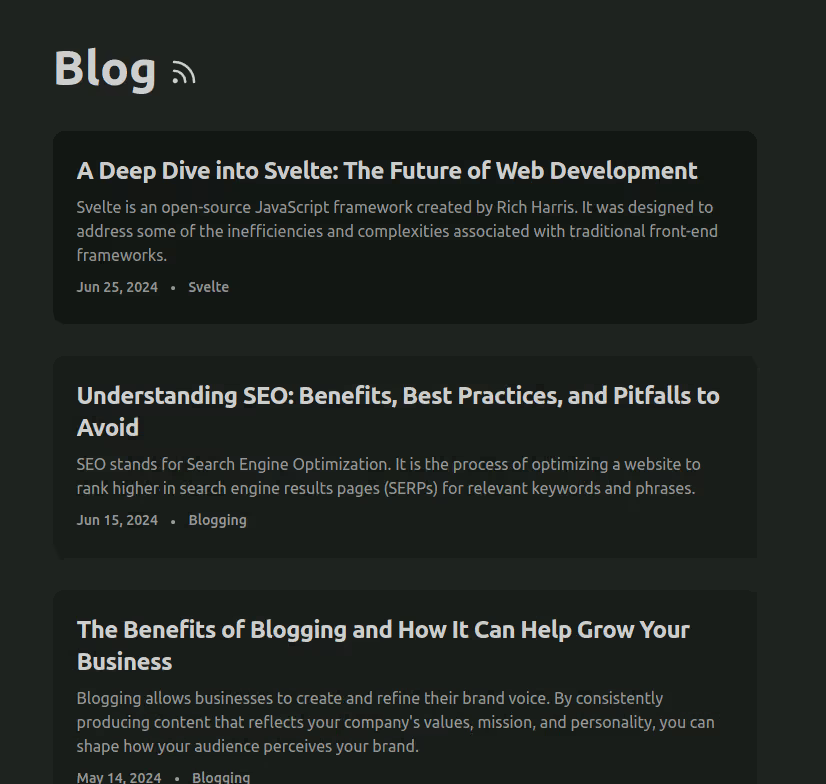
Powerful Blogging System with Markdown
Create a blog with markdown and deploy it with Vercel or Netlify.
- Fast and reliable: Built with SvelteKit
- SEO friendly: Meta tags, Schema Markup, etc.
- Open Graph and Twitter Card support
- Use Markdown, HTML or use Svelte Components
- RSS feed support
- Syntax highlighting with Shiki
- Sitemap.xml for easy link discovery
- Multiple authors support
- Publish Unlisted posts (only accessible via direct link)
- Builds into prerendered static files
- Deploy anywhere: Vercel, Netlify, Cloudflare, etc.


Easy to Use Documentation System
Easily create documentation with markdown
- Zero setup: Just write markdown
- Supports Svelte Component via Mdsvex
- Create multi-level documentation
- Powerful search functionality
- File based routing
- Builds into prerendered static files
- SEO friendly: Meta tags, Schema Markup, etc.

All the tools you need to get started with your next project faster.